-
090920 #002 CSS / SelectorHTML 2020. 9. 9. 09:15
WEB program은 web server + apache + web application으로 구성된다.
-
web program - 환경설정 - WAS
-
web server - apache -http 통신 - html,image,css
-
web application server - tomcat - db 연결 리소스, jsp, servlet, spring
-
web server vs WAS 차이
-
port 충돌 시
-
http 8080-> server.xml
-
starup - shutdown
-
web program - 환경설정 - web content 가 가능하도록 프로젝트
-
eclipse - dynamic web project
-
Context root - 기본 프로젝트이름 - 변경
-
WebContent 폴더 - 웹서비스 front 에 나오는 파일이 이곳에
-
java resource - src - .java → bulid classes
-
charset / encoding ⇒ utf-8 = UTF-8
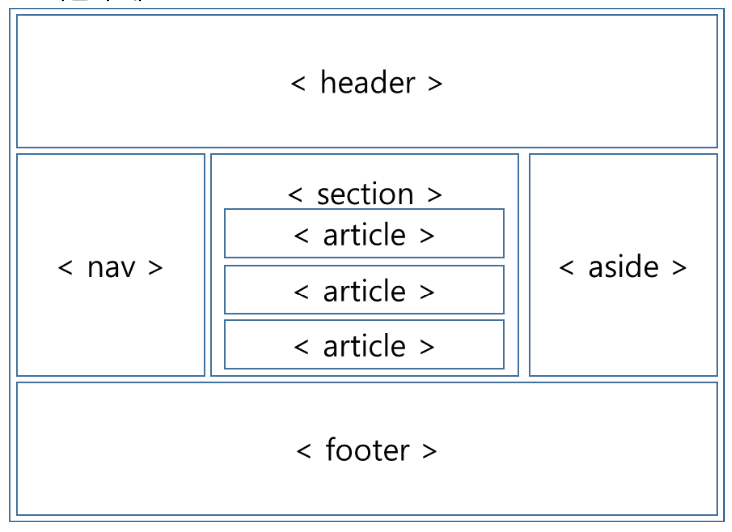
semantic tags

semantic tags 틀 잡기
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Semantic Tag Ex.</title> </head> <body> <header> here is the header part </header> <nav> here is the navigator part </nav> <section> here is the section part </section> <aside> here is the aside part </aside> <footer> here is the footer part </footer> </body> </html>css
용어 정리
css적용 방식
1. 인라인 : css를 사용할 태그 안에다가 직접 적용하는 방법
<p style="color:lightblue; border:5px">2. 임베디드 : 해당 파일 <head> 태그 안에서 적용하는 방법
<style> p {color: lightblue; padding:10px; margin:0px} </style>3. 파일 로드: css에 대한 명령어들만 모아둔 css파일 생성 후, html파일에 불러오는 방법
--filename.css--- --따로 <style> 태그를 붙일 필요 없다--- p {color: lightblue; padding:10px; margin:0px}--filename.html-- --rel과 type을 통해 불러오는 text들을 css로 인식하게끔 명령어를 추가적으로 입력해 주었다.-- <link href="mystyle.css" rel="stylesheet" type="text/css">(우선순위 p.61)
선택자 우선 순위
-
!important
-
인라인 스타일
-
아이디 선택자
-
클래스/속성/가상 선택자
-
태그 선택자
-
전체 선택자
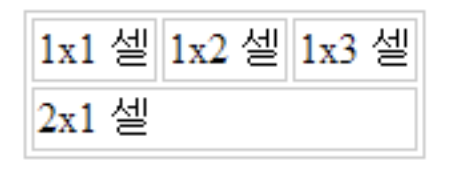
열/행 병합
<!DOCTYPE html> <html> <head> <meta charset=”UTF-8”> <style type=”text/css”> table { border: 1px solid #ccc;} th { border: 1px solid #ccc; } tr { border: 1px solid #ccc; } td { border: 1px solid #ccc; } </style> </head> <body> <table> <tr> <td>1x1 셀</td> <td>1x2 셀</td> <td>1x3 셀</td> </tr> <tr> <td colspan=”3”>2x1 셀</td> </tr> </table> </body> </html>보통 병합은 "크기"를 지정하게 된다.
위와같이 3을 입력하면 "3"의 크기만큼 테이블을 차지하게 된다.

<form>
Form tag basic structure
<form action="address.url" method="method(get/post)"> 보낼 정보 </form>get METHOD : URI를 통해 정보를 전달
post METHOD : HTTP Request Body를 통해 전달1. Label tag
: 정보를 입력받는 태그가 어떤 역할을 하는 지 알려주는 이름표
2. Input tag
2.1 text type
: 기본적인 문장 정보를 받는 타입
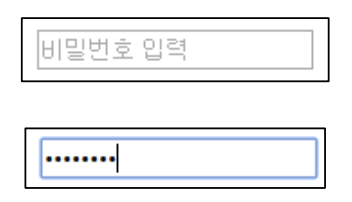
<input type="text" id="userId" name="userId">2.2 password type
: 비밀번호를 입력받을 때 사용, 입력하면 값이 화면에 나타나지 않는다.
<input type="password" placeholder="비밀번호 입력" id="pw" name="pw">
pw 2.3 checkbox type
: 항목을 체크할 수 있도록 설정
<label for="chBox">체크</label> <input type="checkbox" id="chBox" name="chBox">
checkbox 2.4 radio type
: 여러 개의 선택지 중 하나를 선택할 수 있도록 설정
<label> 성별 </label> <input type="radio" name="gender" value="m">남 <input type="radio" name="gender" value="f">여
radio 2.5 button type
: 버튼을 생성하고 속성값으로 "button", "submit", "reset"을 갖는다.
<input type="button" id="btnOk" value="OK"> <input type="submit" id="btnSubmit" value="submit"> <input type="reset" id="btnReset" value="reset">
button 3. Select-Option tag
: 여러 옵션들 중 하나를 선택할 수 있도록 list box를 생성
<select name = "month"> <option value = "1"> 1 개월 </option> <option value = "2"> 2 개월 </option> <option value = "3"> 3 개월 </option> <option value = "4"> 4 개월 </option> <option value = "5"> 5 개월 </option>
select_option 4. Textarea tag
: 단순한 텍스트 입력을 받는 area
5. Image tag
: 이미지 삽입
<img src="./images/stuoy_white.jpg" height="100" width="150" alt="" title="stuoy">src : 나타낼 이미지의 주소 (필수)
alt : 이미지가 없거나 로딩될 때 대체되는 텍스트
title : 이미지에 마우스를 올려 놓았을 때에 나타나는 텍스트 상자에 나타나는 텍스트
6. Video tag
: 비디오 삽입
7. Audio tag
: 오디오 삽입
8. iframe tag
: 웹 페이지에 컨텐츠 삽입을 목적
문서 내에 다른 문서를 불러올 수 있다.
<iframe width = "300" height = "315" src="https://www.youtube.com/embed/hLC9ZxtuLxI" frameborder="0" allowfullscreen ></iframe>sandbox : html5에 추가된 속성으로, 보안성을 높이기위해 추가되는 프레임에 제한을 두는 속성
srcdoc: html5에 추가된 속성으로, 프레임 내에 보여질 내용을 지정

iframe
선택자/ Selector
복수 선택자
자식선택자 : 바로 밑에 있어야 되고
하위선택자 : 하위에만 있으면 되고,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>child_under_selector</title> <style> /* CSS */ div ul {background: lightblue} div > ul {border: 3px dotted red;} </style> </head> <body> <!-- HTML --> <div> <ul><li> 1 </li></ul> <ul> <li> 2 <ul> <li>2-1</li> <li>2-2</li> </ul> </li> </ul> </div> </body> </html>1과 2는 자식 선택자,
1과 2 그리고 2-1, 2-2는 하위 선택자로 위 코드의 결과는 다음과 같다.
엄밀히 따지면 2-1과 2-2는 2의 자식이지 div의 '일촌'이 아니다.
자식 선택자는 '일촌'만 영향을 받는다.
하위 선택자는 '직계 전부' 영향을 받는다.

인접 형제 선택자 : 곧바로 뒤따라 오는 해당 선택자 (사이에 다른 선택자가 있으면 선택되지 않는다.)
일반 형제 선택자 : 뒤에 있는 모든 해당 선택자
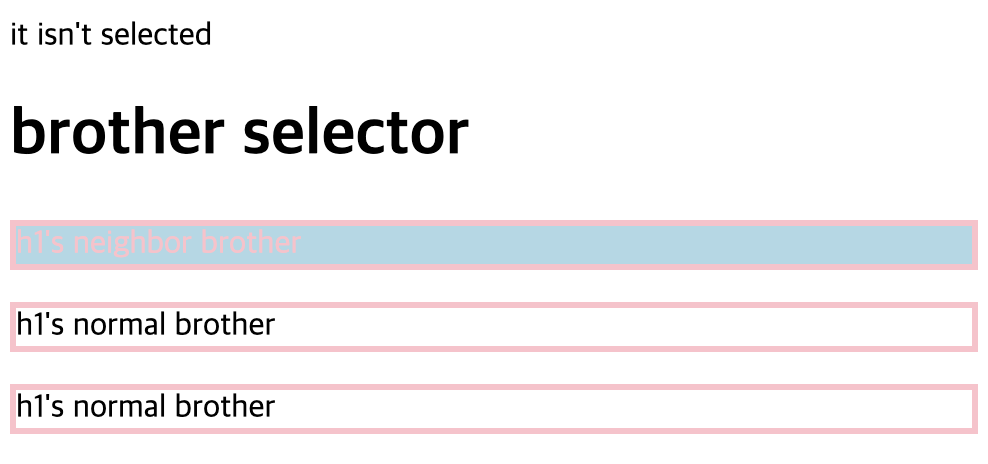
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>brother_selector</title> <style> h1+p {background: lightblue; color: pink; } h1~p {border: 3px solid pink;} </style> </head> <body> <p> it isn't selected </p> <h1>brother selector</h1> <p>h1's neighbor brother</p> <p>h1's normal brother</p> <p>h1's normal brother</p> </body> </html>위의 파일을 실행시키면, 다음과 같은 페이지가 출력된다.
h1+p의 입력된 특징들은 'neighbor'에게만 적용되기 때문에, 같은 <p> 태그를 사용한다고 하더라도, 배경색과 글꼴색이 적용되지 않는다.
반면, h1~p같은 경우에는 h1이후에 나타나는 모든 <p> 태그들에게 적용시키기 때문에 테두리가 모두 생긴 것을 확인할 수 있다.
h1+p는 이 둘만,
h1~p는 뒤로 전부

selector는 매우 중요하다.
주석처리
블록에 따라 달라지는 거 확인
<style> 과 <js> 나머지 /* */ <!-- --> 'HTML' 카테고리의 다른 글
170920 #009 (0) 2020.09.17 160920 #008 예제 풀이 (2) 2020.09.16 150920 #007 화면구현 from the top (0) 2020.09.15 100920 #003 (1) 2020.09.10 080920 #000 Mac, Eclipse, Tomcat (0) 2020.09.08 -