-
150920 #007 화면구현 from the topHTML 2020. 9. 15. 09:37

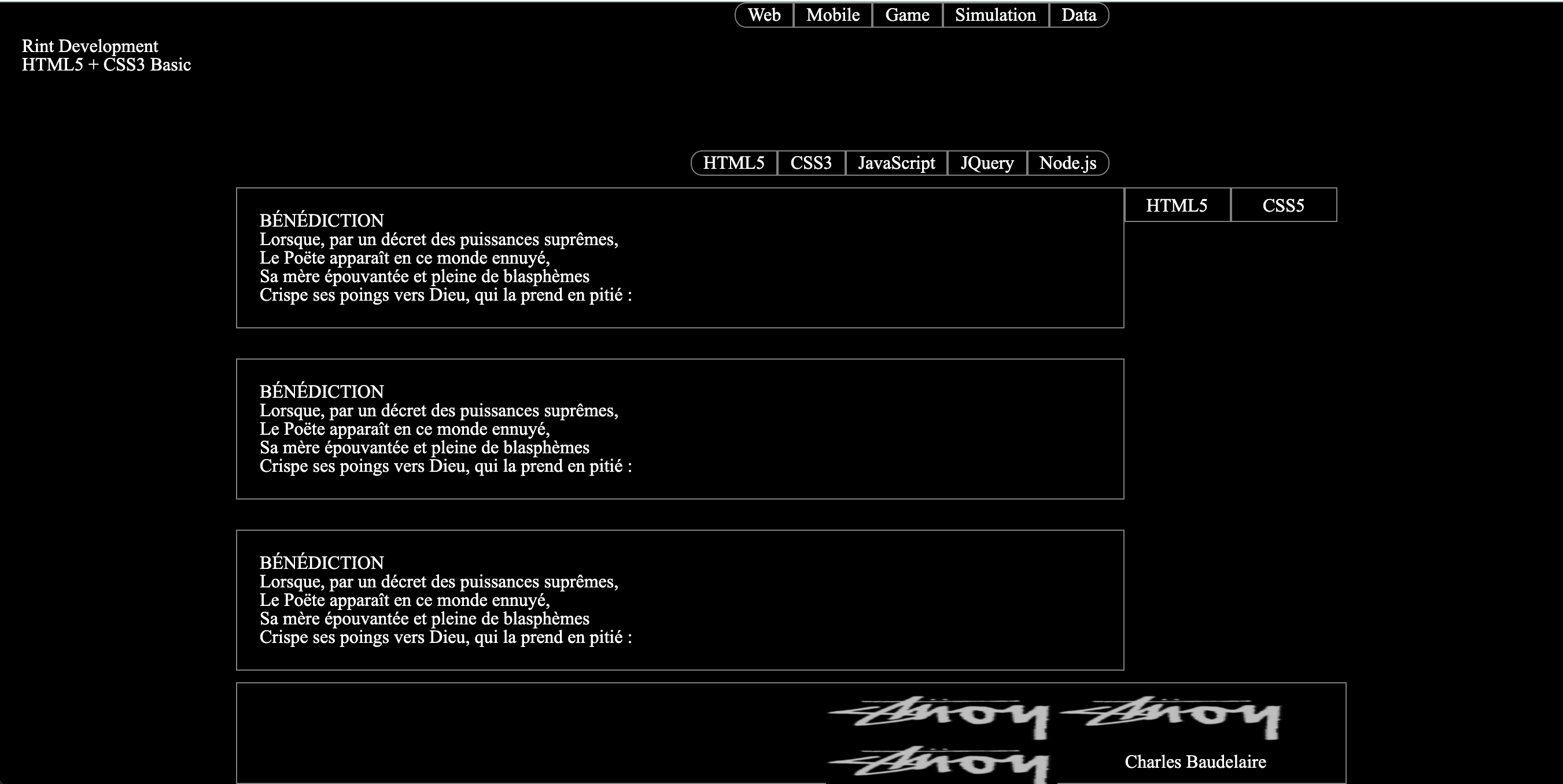
목표 화면 다음과 같은 화면을 구성하기 위한 방법
0. 디폴트값 리셋
reset.css 링크하고, 스타일 확인.
<meta name= "viewport" content="width:device-width, initial-scale=1.0"> <!-- device크기 알아보기 --><!-- RESET --> <style> body{ width: 100%; height: 100%; position: relative; font-family: "Times New Roman", "serif"; } a { text-decoration: none; color: white; } </style>
1. 레이아웃 지정하기.
상단 HEADER
<style> #main_header { width:960px; height:160px; position:relative; }중단 SECTION + ASIDE
<style> #content{ width:960px; overflow:hidden; position:relative; /*float쓰면서 의미가 사라져서 지워도 된다.*/ margin: 0 auto; /*이거ㅓ 쓰니까 가운데 정렬같은거 됐어*/ }중단 SECTION
<style> #content > #main_section{ width:80%; float:left; }중단 ASIDE
<style> #content > #main_aside{ width:20%; right:0; top:0; float:right; }하단 FOOTER
<style> #main_footer { width: 960px; margin: 0 auto; margin-bottom: 20px; padding: 10px; border: 1px solid grey; box-sizing:border-box; text-align: center; }
이제 큰 틀을 만들었으면, 그 안에 들어갈 요소들을 넣어야 한다.
화면에 넣어야할 추가적인 요소들은,
1. HEADER에 있는 title 1개와 menu 2개
2. SECTION에 있는 본문창 3개
3. ASIDE에 있는 버튼
4. FOOTER에 있는이미지
이렇게 총 4가지이다.
<style> #main_header > #main_title{ position:absolute; left:20px; top:30px; } #main_header > #main_gnb{ position:absolute; right:0; top:0; } #main_header > #main_lnb{ position:absolute; right:0; bottom:10px; } </style>1.1. HEADER에 있는 TITLE
<header id="main_header"> <div id="main_title"> Rint Development<br> HTML5 + CSS3 Basic </div>1.2. HEADER에 있는 MENU - 1
<!-- NAVIGATOR1 --> <nav id="main_gnb"> <ul> <li><a href="#">Web</a></li> <li><a href="#">Mobile</a></li> <li><a href="#">Game</a></li> <li><a href="#">Simulation</a></li> <li><a href="#">Data</a></li> </ul> </nav>편안한 조절을 위해 navigator로 묶어놨다.
1.3. HEADER에 있는 MENU - 2
<!-- NAVIGATOR2 --> <nav id="main_lnb"> <ul> <li><a href="#">HTML5</a> </li> <li><a href="#">CSS3</a> </li> <li><a href="#">JavaScript</a> </li> <li><a href="#">JQuery</a> </li> <li><a href="#">Node.js</a> </li> </ul> </nav> </header>편안한 조절을 위해 여기도 navigator로 묶어놨다.
2. SECTION에 있는 본문창 3개
CSS
<!-- SECTION --> <style> #main_section > article.main_article { margin-bottom: 10px; padding: 20px; border: 1px solid grey; } </style>id가 main_section인 태그 밑에 있는 article중에 class가 main_article에게 다음과 같은 attr부여.
HTML
<!-- SECTION+ASIDE --> <div id="content"> <!-- SECTION --> <section id="main_section"> <article class="main_article"> <h1>BÉNÉDICTION</h1> <p> Lorsque, par un décret des puissances suprêmes,<br> Le Poëte apparaît en ce monde ennuyé,<br> Sa mère épouvantée et pleine de blasphèmes<br> Crispe ses poings vers Dieu, qui la prend en pitié :<br> </p> </article> <br> <article class="main_article"> <h1>BÉNÉDICTION</h1> <p> Lorsque, par un décret des puissances suprêmes,<br> Le Poëte apparaît en ce monde ennuyé,<br> Sa mère épouvantée et pleine de blasphèmes<br> Crispe ses poings vers Dieu, qui la prend en pitié :<br> </p> </article> <br> <article class="main_article"> <h1>BÉNÉDICTION</h1> <p> Lorsque, par un décret des puissances suprêmes,<br> Le Poëte apparaît en ce monde ennuyé,<br> Sa mère épouvantée et pleine de blasphèmes<br> Crispe ses poings vers Dieu, qui la prend en pitié :<br> </p> </article> </section>class는 다수의 태그가 동일하게 가질 수 있는 특징을 이용해 모두 main_article의 class 로 묶이니,
css에 attr를 부여했을 때 각각 만들어져 총 3개의 박스로 된 본문이 출력된다.

SECTION - ARTICLE 본문의 내용을 귀찮아서 중복되게 했지만, 이러한 결과가 출력이 된다~
3.ASIDE에 있는 버튼

ASIDE - BUTTON CSS
<style> section.button { overflow:hidden; } section.button > label { float:left; display:block; height:30px; width:48%; /*이 이상하면 나란히 안나타남*/ line-height:30px; text-align:center; box-sizing: border-box; border: 1px solid grey; background: black; }width를 더 높히게되면, ASIDE 전체의 너비를 100%라고 했을 때, border line을 제외하면 98%가량만 차지해야하기 때문에 label 하나당
넉넉히(?)48%의 너비를 주었다.HTML
<!-- ASIDE --> <aside id="main_aside"> <input type="radio" name="tab" id="first"> <input type="radio" name="tab" id="second"> <section class="button"> <label for="first">HTML5</label> <label for="second">CSS5</label> </section>click을 할 수 있도록 input type은 radio로 주었고,
id를 임의대로 부여하고, label을 통해 이름표도 출력되게끔 만들어 놓는다.
4.FOOTER에 있는 이미지
HTML
<!-- FOOTER --> <footer id="main_footer"> <div id="slide"> <ul> <li><img src="./images/stuoy_black.jpg" width="200px" height="40px"></li> <li><img src="./images/stuoy_black.jpg" width="200px" height="40px"></li> <li><img src="./images/stuoy_black.jpg" width="200px" height="40px"></li> </ul> </div> <div> Charles Baudelaire </div> </footer>단순한 이미지 추가하는 것이기에 추가적인 설명은 필요 없을 듯 하다.
특이한 부분이라면,,,, 이미지를 li로 삽입했다는 것 정도,,,?
이 이유는 후에 이루어질 작업을 위함이다.
지금까지 기능들을 삽입을 했고, 이젠 그 기능들을 꾸미는 작업을 해야한다.
1. HEADER에 있는 MENU - 1

MENU - 1 양 끝의 모서리가 구부러진 모습을 표현해야 한다.
#main_gnb > ul { overflow:hidden; } #main_gnb > ul > li { float:left; } #main_gnb > ul > li > a { padding: 2px 10px; border: 1px solid grey; display: block; } #main_gnb > ul > li:first-child > a { border-radius: 10px 0 0 10px } #main_gnb > ul > li:last-child > a { border-radius: 0 10px 10px 0 }menu-1에게 id값으로 main_gnb를 부여했으며, display:block;을 통해 온전한 박스형태의 모습이 출력되게 된다.
border-radius(테두리 반지름)를 통해 구부러짐을 표현하는 데,
첫 번째 li tag를 표현하는 li:first-child와
마지막 li tag를 표현하는 li:last-child를 사용한 것이 포인트
1.2. HEADER에 있는 MENU - 2

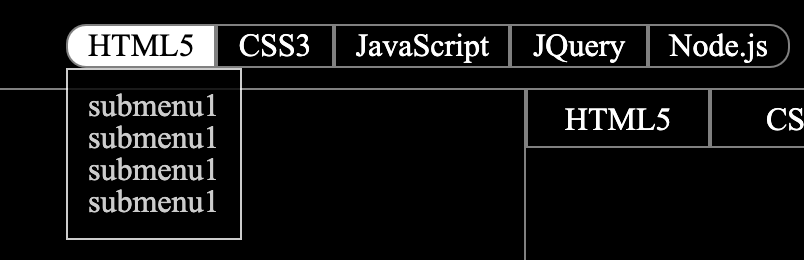
MENU - 2 굉장히 중요한 부분이라고 생각한다. (복잡하기도 하고)
MENU - 2 역시 약 끝의 모서리가 둥글게 변해있고, hover시 바탕색이 변하며 dropdown-menu까지 열리는 것을 볼 수 있다.
HTML
<nav id="main_lnb"> <ul> <li><a href="#">HTML5</a> <ul> <!-- li밑에 ul이 또 나타나는 경우가 있는지 없는지 확인해야해 --> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> </ul></li> <li><a href="#">CSS3</a> <ul> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> </ul></li> <li><a href="#">JavaScript</a> <ul> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> </ul></li> <li><a href="#">JQuery</a> <ul> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> </ul></li> <li><a href="#">Node.js</a> <ul> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> <li><a href="#">submenu1</a></li> </ul></li> </ul>CSS
#main_lnb > ul { overflow:hidden; } #main_lnb > ul > li { float:left; } #main_lnb > ul > li > a { padding: 2px 10px; border: 1px solid grey; display: block; } #main_lnb > ul > li > a:hover { background: white; color: black; } #main_lnb > ul > li:first-child > a { border-radius: 10px 0 0 10px } #main_lnb > ul > li:last-child > a { border-radius: 0 10px 10px 0 } #main_lnb li ul { display:none; position:absolute; width:auto; height:auto; padding: 10px; z-index:1; } #main_lnb li:hover ul { display:block; border: 1px solid white; background: black; color: grey; opacity: .8; } #main_lnb li ul a:hover{ background:white; color:black; }여기서 중요한게, z-index:1 이라는 attr를 넣지 않으면, hover가 빠졌을 때 display:none;으로 바뀌어버려서 애를 먹었다.
근데 다른 학우분은 저 attr없이도 잘 된다고해서 당황.
여기서 또한 주의해야할 것은 li ul li 가 반복되면서, 혹여 내가 의도치 않았지만 해당 명령에 포함되는 태그들이 존재하지 않는 지 확인해야 한다.
하지만 여기서는 없어서 다행 ㅎ
3.ASIDE안에 있는 BUTTON 기능

BUTTON BUTTON아래에 이런 기능이 숨어있었다. 버튼 checked시에 바탕색이 바뀌며, display:none;으로 되어있던 밑의 ul태그도 display:block;으로 바뀐다.
여기선 특히 radio타입의 버튼을 이용하는 거라, label for을 통해 연결을 해주어야 한다.
CSS
input:nth-of-type(1) { display:none; } input:nth-of-type(1)~div:nth-of-type(1){ display:none; } input:nth-of-type(1):checked~div:nth-of-type(1){ display:block; } input:nth-of-type(1):checked~section.button>label:nth-of-type(1){ background:white; color:black; } input:nth-of-type(2) { display:none; } input:nth-of-type(2)~div:nth-of-type(2){ display:none; } input:nth-of-type(2):checked~div:nth-of-type(2){ display:block; } input:nth-of-type(2):checked~section.button>label:nth-of-type(2){ background:white; color:black; } section.button { overflow:hidden; } section.button > label { float:left; display:block; height:30px; width:48%; /*이 이상하면 나란히 안나타남*/ line-height:30px; text-align:center; box-sizing: border-box; border: 1px solid grey; background: black; } .item{ overflow:hidden; border: 1px solid grey; } .thumbnail{ float:left; } .description{ float:left; margin-left:10px; } .description > strong { display:block; width:110px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }딱 봐도 복잡하다.
E:nth-of-type(n) 사용이 잦은데, 이건 E와 같은 타입의 n번 째 tag를 지정하는 것이다.
예를 들어, input:nth-of-type(1):checked~section.button>label:nth-of-type(1) 은
input타입을 가진 1번 째 tag가 체크가 됐을 때, section안에 있는 button 클래스 안에 1번째 label tag를 부르는 말이다.
+ '~'는 형제들을 호출하는 표시!!
HTML
<body> <aside id="main_aside"> <input type="radio" name="tab" id="first"> <input type="radio" name="tab" id="second"> <section class="button"> <label for="first">HTML5</label> <label for="second">CSS5</label> </section> <div class="tab_item"> <ul> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>HTML5 canvas</strong>04.09.20 </div> </a></li> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>HTML5 audio</strong>04.09.20 </div> </a></li> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>HTML5 video</strong>04.09.20 </div> </a></li> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>HTML5 Semantic Web</strong>04.09.20 </div> </a></li> </ul> </div> <div class="tab_item"> <ul> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>CSS3 canvas</strong>04.09.20 </div> </a></li> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>CSS3 audio</strong>04.09.20 </div> </a></li> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>CSS3 video</strong>04.09.20 </div> </a></li> <li class="item"><a href="#"> <div class="thumbnail"> <img src="http://placehold.it/45x45"> </div> <div class="description"> <strong>CSS3 Semantic Web</strong>04.09.20 </div> </a></li> </ul> </div> </aside>
해당 이미지가 움직이는 모습을 표현하기 위해 쓰는 기능이 marquee 태그와 animation이 있다.

FOOTER <!-- FOOTER --> <style> #main_footer { width: 960px; margin: 0 auto; margin-bottom: 20px; padding: 10px; border: 1px solid grey; box-sizing:border-box; text-align: center; } #slide { height: 50px; } #slide > ul { animation: slide 10s infinite; } #slide > ul > li { float:left; } #slide > ul:hover { animation-play-state: paused; } @keyframes slide { 0% { margin-left:900px; } 50% { margin-left: -900px; } 100% { margin-left:900px; } } </style>@keyframes를 통해 marquee태그를 통해 움직임을 구현하는 것보다 정교한 움직임을 표현해 낼 수 있다.
완성
'HTML' 카테고리의 다른 글
170920 #009 (0) 2020.09.17 160920 #008 예제 풀이 (2) 2020.09.16 100920 #003 (1) 2020.09.10 090920 #002 CSS / Selector (2) 2020.09.09 080920 #000 Mac, Eclipse, Tomcat (0) 2020.09.08