-
220920 #001 JavaScript -JavaScript 2020. 9. 22. 09:09
<script> 넣는법
1. head tag 에 넣는 상황: 문서가 로딩될 때 미리 실행할 내용
2. body tag에 넣는 상황: 특정 부분에서 실행될 내용
3. inline: on-event 속성에 간단한 코드 직접 입력
<button onclick="javascript: window.alert('hello, javascript');">button</button>
2. link( type 꼭 적어야한다.)
3. style - import
window.onload = function(){ alert("sample.js에서 실행하는 스크립트입니다."); }<head> <script type="text/javascript" src="./sample.js"></script> </head>
데이터 타입
확인
var a = true; document.write("a: " + typeof a);isNaN()
> NaN(Not a Number) 검사하는 내장함수.
Infinity
-Infinity
isFinite()
> 무한대가 아닌 숫자인지 판별하는 내장함수
배열 생성
//배열 선언1: 생성자 호출 var arr1 = new Array(3); arr1[0]="2"; arr1[1]="a"; arr1[2]="m";//배열 선언2: 생성자를 이용한 초기화 var arr2 = new Array("2", "a", "m");//배열 선언3: literal로 바로 초기화 var arr3 = ["2", "a", "m"];객체 생성
위의 배열(Array), 함수(Function), 데이터 등은 엄밀히 따지면 Object 안에 포함된다. 그리고 Primitive type의 wrapper인 boolean, number, String까지 모두 Object이다. > JavaScript를 객체기반 언어라고 하는 이유.
//object 생성1: 배열의 literal 방식과 동일 var obj1 = { attr1 : "hello!", attr2 : "world.", attr3 : "Baaam" }//object 생성2: 생성자 호출 - 굳이 갯수 한정할 필요 없다. var obj2 = new Object();이 때, 객체는 key와 value 쌍으로 구성된다.
호출할 때에는
obj1.attr1 형태
변수 생성
<script> //변수 선언 var 변수 이름; var num; var name; // 변수에 값 할당 name = "Stuoy"; num = 26 //선언과 초기화 한번에 var city = "Seoul"; //여러 개 생성 var num1 = 23, num2 = 945, group = "tigerz"; </script>변수명 지정시 주의 사항
-
숫자로 시작하면 안 된다
-
대소문자를 구분한다
-
키워드를 변수명으로 사용할 수 없다
-
일반적으로 변수명은 소문자로 시작하여 선언하는 것이 좋다
-
상수로 사용될 변수는 모두 대문자로 선언하는 것이 좋다
alert() method 사용
//특정 정보를 메시지 창을 통해 사용자에게 알려주는 방법 <script> alert("Hello World!"); </script>//변수에 저장된 값 출력 <script> var txt = "안녕하세요. \n 반값습니다."; alert(txt); </script>document.write() method 사용
HTML 문서의 <body> 영역에 내용을 출력한다.
console.log() method 사용
브라우저의 디버깅 기능(개발자 도구)의 화면 콘솔 뷰에 출력한다.
주석
한줄: //
여러줄: /**/
형변환
// 형변환 (Java랑 차이 확인) if ("1"==1){ console.log("참이요") } var a; a = 10 + "10"; // +는 다른 사칙연산들과 조금 달라 console.log(a); a = true + "10"; console.log(a); a = "10" - 5; console.log(a); a = 3 * "10"; console.log(a); a = true + 10; //와 이거 11이네 > true도 숫자로 console.log(a); a = true + "10"; //자동 형변환> true도 문자로 console.log(a); var order1 = 1 + 2 + "피자"; var order2 = (1+2) + "피자"; var order3 = 1 + (2+ "피자"); var test1 = Infinity-1; var test2 = "54" + 46; var test3 = 2 + "1 1"; var test4 = 99 + 101; var test5 = "100" - "100"; var test6 = "hello" + 10/2; //교재 p.21 var k = ""; var l = ' '; var m = " "; if (l == m){ console.log("큰 거 작은 거 같습니다.") } if(k){ console.log("k가 참") } else console.log("k가 거짓") //java에서는 infinity처리 불가능으로 ArithmeticException발생 //JS는 infinity로 표현 //교재 p.22 console.log(10 / 3); console.log(isFinite(10/3)); var i = 10/0; var d = i - i; console.log("i-i값은, " + d); console.log(10/0); //infinity console.log(isFinite(1/0)); console.log(0/1); console.log(isFinite(0/1)); var sjdf; console.log("널확인" + typeof sjdf); console.log("널확인" + typeof sjdkfl);문자 > 숫자 형변환
정수
parseInt( )
Number( )
실수
parseFloat( )
Number( )
숫자 > 문자 형변환
일반 문자:
String( )
16진수 문자
numObj.toString( )
실수(고정소수점) 문자형
numObj.Fixed( )
제어문
조건문
if
if - else
if - else if
중첩 if
switch
삼항연산자
반복문
for
for in - call back function
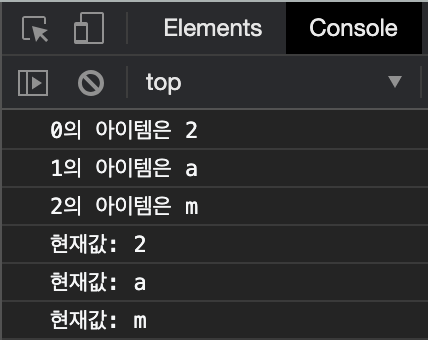
//배열 선언1: 생성자 호출 var arr1 = new Array(3); arr1[0]="2"; arr1[1]="a"; arr1[2]="m"; arr1.forEach(cbfunc1); //2개를 들고 들어가야하는데 (자바에선) forEach안에선 안들고 들어가도 되는듯 해. //forEach가 알아서 한 놈 씩 뽑아서 호출, 정렬할 것이야. //콜백함수,,,, 너무 중요해,,,, function cbfunc1(item, index, arr0){ //item이 default라, item 쓰고 index써야한대 console.log(index + "의 아이템은 " + item); //주소 복사한거야ㅑㅑ 그래서 밑에도 다 바뀐다? } for (var e in arr1){ console.log("현재값: "+ arr1[e]); // 무슨 값을 받아오나 잘 봐. }
e에 어떤 값이 들어가는 거야?
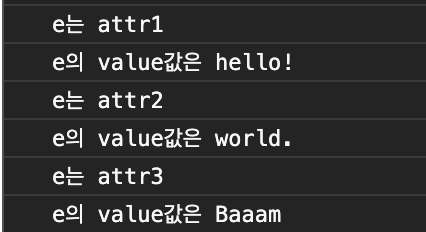
//object 생성1: 배열의 literal 방식과 동일 var obj1 = { attr1 : "hello!", attr2 : "world.", attr3 : "Baaam" } for (var e in obj1){ console.log("e는 "+e); //e에는 key값(attr1, 2, 3)이 나온다. console.log("e의 value값은 "+obj1[e]); }
var btn = document.querySelector("button"); //button이라는 것을 찾아서 꺼내 나오는 것. > 첫 번째꺼 찾으면 그걸로 등록하고 멈춰버린다. var btnClickHandler = function (e){ var cx = e.clientX; var cy = e.clientY; var keycode = e.keyCode; var target = e.target; alert(target.id + "버튼을 클릭하셨습니다." + " keycode: " + keycode+", " + cx + " : " + cy); for (var v in e){ //key, index를 가지고 있다. item은 안가지고 있어. //뭐가 들었는지 모를 때, document.write(v + " : " + e[v] + "<br>"); } }while
do ~ while
중첩 반복문
break & continue 문
break
continue
함수
1. 기본 함수 형태
2. 매개변수가 있는 형태
3. 리턴값이 있는 형태
변수와 함수의 관계
1,전역변수
2.지역변수
함수의 분류
1. 이벤트핸들러
이벤트가 발생했을 때, 처리 로직을 담은 함수를 정의
window.onload = pageLoadedHandler; function pageLoadedHandler(){ alert("페이지 로딩이 완료되었습니다.") }
이벤트 핸들러 통하기
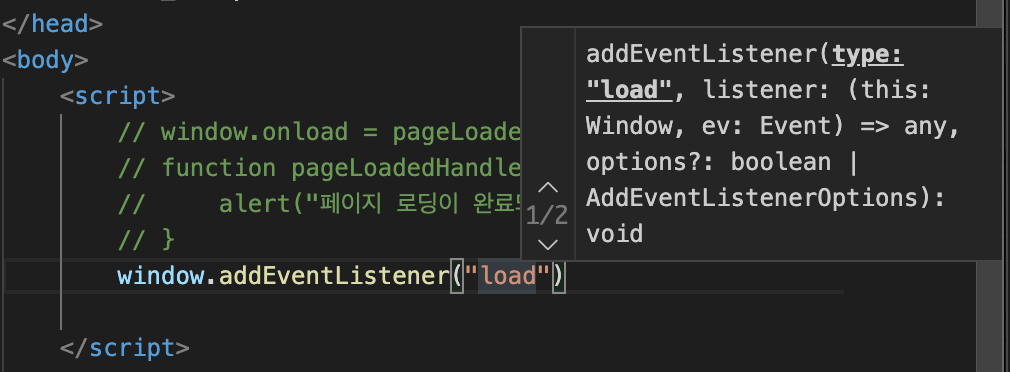
window.addEventListener("load", pageLoadedHandler); function pageLoadedHandler(){ alert("페이지 로딩이 완료되었습니다."); }이벤트 이름과 이벤트 핸들러를 인자로 전달할 수도 있음.
속성명과 달리 이벤트명은 load이다.

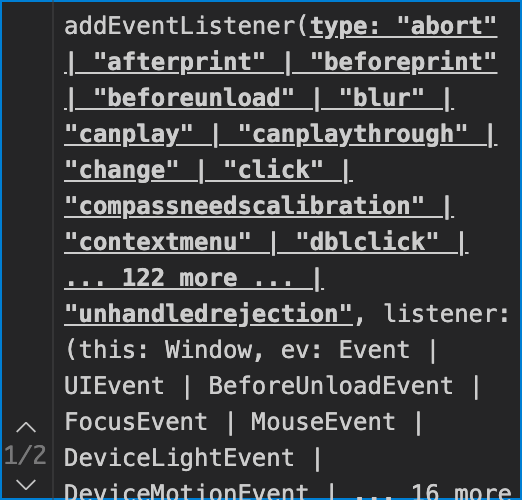
addEventListener의 첫 번째 인자로 들어갈 수 있는 type이 한정되어있다.

122개 정도 있네,,,,
body에 inline으로
<body onload="pageLoadedHandler();"> <script> function pageLoadedHandler(){ alert("페이지 로딩이 완료되었습니다.") } </script> </body>버튼 추가하고, 클릭 시 이벤트 핸들러 추가
<body> <button id="myButton1">Button1</button> <button id="myButton2">Button2</button> <button id="myButton3">Button3</button> <input type="text" id="myText1">input1 <script> var btn = document.querySelector("button"); //button이라는 것을 찾아서 꺼내 나오는 것. > 첫 번째꺼 찾으면 그걸로 등록하고 멈춰버린다. var btnClickHandler = function (e){ var cx = e.clientX; var cy = e.clientY; var keycode = e.keyCode; var target = e.target; alert(target.id + "버튼을 클릭하셨습니다." + " keycode: " + keycode+", " + cx + " : " + cy); btn.onclick = btnClickHandler; myText1.onkeyup = btnClickHandler; </script> </body>여기서 주의해야할 것이, querySelector하면 첫 번째로 만나는 Selector에만 적용이 되고 그 뒤로 적용시키지 않는다.
그래서 현재 3개에 버튼 중에서 Button1에만 클릭시에 해당 함수가 실행이 되고, 나머지 버튼은 눌러도 반응이 나타나지 않는다.
속성 설명 type 이벤트 타입 - click, load target 이벤트 발생시킨 객체에 대한 참조, 보통은 엘리먼트 객체 timestamp 이벤트발생 시각정보 keyCode 사용자가 누른 키 정보 clientX 이벤트 발생 clikc 위치, 윈도우 좌측으로부터 px거리 값 clientY 이벤트 발생 clikc 위치, 윈도우 위측으로부터 px거리 값 touches Touch 디바이스에서 몇 개의 터치가 발생했는 지 여부 2 사용자정의 객체
var steve = new Person("스티브잡스", 62, "M", "미국"); steve.speak(); var JSpark = new Person("박지성", 39, "M", "한국"); JSpark.speak(); function Person(name, age, gender, nationality){ this.name = name; this.age = age; this.nationality = nationality; this.speak = function(){ document.write("<br>"+"나는 [" + this.nationality +"]에서 온 [" + this.name + "]입니다.") } }생성자 함수명은 관례에 따라 대문자로 시작
자바에서의 모습과 비슷하지만, 자바스크립트는 클래스 베이스의 객체지향 언어는 아니다.
//prototype으로 상속가능. function Developer(name, age, gender, nationality, job, exp){ this.name = name; this.age = age; this.gender = gender; this.nationality = nationality; this.job = job; this.exp = exp; this.work = fuction(){ return job+"에서 "+exp+"년동안 일하고 있습니다."); } } //person을 prototype으로 상속 Developer.prototype = new Person(); var bill = new Developer("빌게이츠", 62, "M", "미국", "MS", 300); bill.speak(); alert(bill.work()); //직접 선언하지 않은 부모 객체의 속성에도 접근 가능하며, Developer 생성자 함수에서 부모 객체 Person함수의 call method사용 가능 function Developer(name, age, gender, nationality, job, exp){ //부모객체 생성자 호출 Person.call(this, name, age, gender, nationality); this.job = job; this.exp = exp; this.work = function(){ return job+"에서 "+exp+"년동안 일하고 있습니다."); }3. JSON 객체
4. 중첩 함수
5. 콜백 함수
p.27 예제 필수
const
confirm
onchange -
onkeyup - key release
onkeypress - key press
reserved words
for in 반복문
java
for( var e : arr1 )
javascript
for( var e in arr1)
arr.forEach(function(element)){
document.write(element+"<br>");
}
callbackfn > 이게 중요한거래abstract 같이 선언할테니, 너가 알아서 지지고볶아봐
중첩함수도,
~p61
p.52
addEventListner
생성자.
'JavaScript' 카테고리의 다른 글
051020 JavaScript 회원가입 (2) 2020.10.05 280920 Web SQL Database (0) 2020.09.28 280920 #JavaScript Exercises (0) 2020.09.28 240920 #003 BOM / DOM (0) 2020.09.24 230920 #002 상속 / 내장함수 및 객체 (1) 2020.09.23 -